Data: Em breve!
Horário: 9h às 18h
Carga horária: 8 horas
Local: CT da Novatec em SP
Valores do investimento:
Primeiro lote: R$ 300,00
Segundo lote: R$ 350,00
O pagamento pode ser parcelado em até 12x, mas a quantidade de parcelas permitidas é definida pela bandeira do seu cartão
Instrutor: Maurício Samy Silva, autor da Novatec com 15 livros publicados
Workshop CSS Grid Layout – 2ª Turma
Sobre o Workshop CSS Grid Layout
O objetivo desse Workshop é fornecer ao aluno uma visão geral das técnicas, princípios, conceitos básicos e fundamentos das Especificações do W3C “CSS Grid Layout Module Level 1” e seu emprego na criação de layouts, capacitando-o a empregar suas funcionalidades para desenvolver layout e componentes do layout.
O Workshop será desenvolvido em forma de palestra e estudo dirigido, e abordará teoria e prática. Cada aluno receberá material didático impresso, que servirá como guia de consulta para a solução dos exercícios propostos. Para a parte prática, haverá um diretório de pastas a ser gravado no computador de cada aluno no início do Workshop, contendo arquivos de códigos, imagens, scripts e solução dos exercícios propostos durante a aula.
A quem se destina esse workshop?
- Estudantes das áreas de Web Design e de desenvolvimento web
- Desenvolvedores de nível intermediário
- Designers web de nível intermediário
Pré-requisitos
- Conhecimento da HTML e das CSS em criação de layouts com uso de floats e posicionamento CSS
- Versão mais recente do navegador Chrome (ou Firefox ou Safari) Editor de textos (NotePad++, Sublime Text, Dreamweaver, gEdit, VIM ou outros de sua preferência)
Importante: O aluno deverá trazer seu próprio notebook e carregador.
Conteúdo do workshop
1. Layout CSS ontem
- Tabelas
- Floats e posicionamento
- Floats
- Posicionamento
- Inline-block
- Frameworks
2. Layout CSS hoje
- Flexbox
- Grid Layout
3. Grid Layout
- Introdução
- Suporte nos navegadores
- Conceitos e terminologia
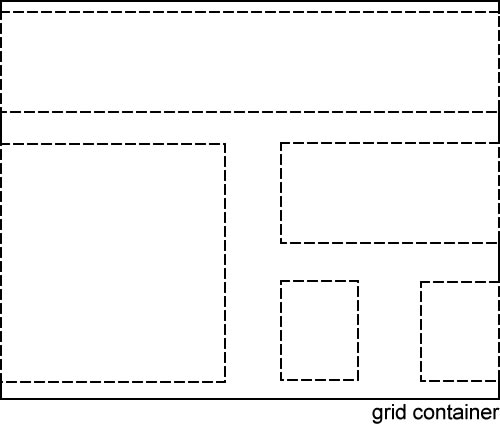
- grid container
- grid item
- grid line
- grid track
- grid cell
- grid area
4. Propriedades CSS…
4.1 …para o Grid Container
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
4.2 …para os Grid Items
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
5. Prática
- Aplicação dos conceitos de Grid Layout na criação de layouts
Benefícios
- Coffee breaks
- Internet wireless
- Material didático (impresso e interface interativa)
- Arquivos de códigos, imagens, scripts e solução dos exercícios
- Certificado impresso
Instrutor
 Maurício Samy Silva
Maurício Samy Silva
É graduado em Engenharia Civil pelo Instituto Militar de Engenharia (IME). Exerceu o magistério paralelamente à Engenharia e foi, ao longo de 25 anos, professor de Geometria Descritiva e Matemática. Sua experiência com desenvolvimento de sites iniciou-se em 1999, com o FrontPage. Maujor, como é conhecido o autor, mantém o site http://maujor.com destinado à divulgação dos Padrões Web e suas tecnologias de desenvolvimento. Maujor é autor dos seguintes livros: Construindo sites com CSS e (X)HTML; Criando sites com HTML; AJAX com jQuery; JavaScript; CSS3; jQuery Mobile; jQuery; jQuery UI; Web Design Responsivo; HTML5; Fundamentos da SVG, Fundamentos de Sass e Compass, Fundamentos de HTML5 e CSS3, Bootstrap 3.3.3, e Foundation for Sites, todos publicados pela Novatec Editora.